Theme. 제목 및 본문 태그(tag)
| 태그 or 구문 | 설명 | 비고 |
| <h1> ~ <h6> | 제목 | 숫자가 낮을수록 높은 단계 |
| <p> | 문단 | 문단별 줄바꿈이 됨 |
| <br> | 줄바꿈(개행) | 닫는 태그 필요 없음 |
| <hr> | 가로줄 | 닫는 태그 필요 없음 |
| | 공백(스페이스) | 스페이스 강제 |
cf) 주석 처리는 <!-- 주석 처리 -->
Theme. 종류와 중요도에 따른 태그
HTML 태그는 정보의 종류를 구분하는 데에만 사용된다. 디자인(스타일) 정보는 CSS로 분리되었다.
1. strong 태그와 b 태그
<b>: 글자를 굵게
<strong>: 글자를 굵게 + 태그로 감싼 부분이 중요하다는 의미를 내포
2. i 태그와 em 태그
<i>: 글자를 기울임
<em>: 글자를 기울임 + 강조할 내용임을 명시
3. 첨자 태그
<sup>: 위 첨자(지수나 서수에 사용)
<sub>: 아래 첨자(각주, 변수, 화학식에 사용)
4. 밑줄 및 취소선 태그
<u>: 이전에는 밑줄을 긋는 용도로 사용됐으나 현재는 철자 오류 등을 강조하는 용도로 사용된다.
<s>: 더 이상 유효하지 않는 정보를 취소선과 함께 나타냄
Theme. 인용된 콘텐츠
cf) <,> 입력하기(태그로 인식하지 않도록): <(<), >(>)
< 인용문 관련 태그 >
| 태그 | 설명 | 비고 |
| <blockquote> | 비교적 긴 인용문에 사용 | cite 속성으로 출처 표시 |
| <cite> | 저작물의 출처 표기 | 제목을 반드시 포함 |
| <q> | 비교적 짧은 인용문에 사용 | cite 속성으로 출처 표시 |
| <mark> | 인용문 중 하이라이트 또는 사용자 행동과 연관된 곳 표시 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../pretty.css">
<style>
i {
color: lightseagreen;
font-style: normal;
font-weight: bold;
font-size: 0.9em;
}
</style>
<title>HTML & CSS 01-03-02</title>
</head>
<body>
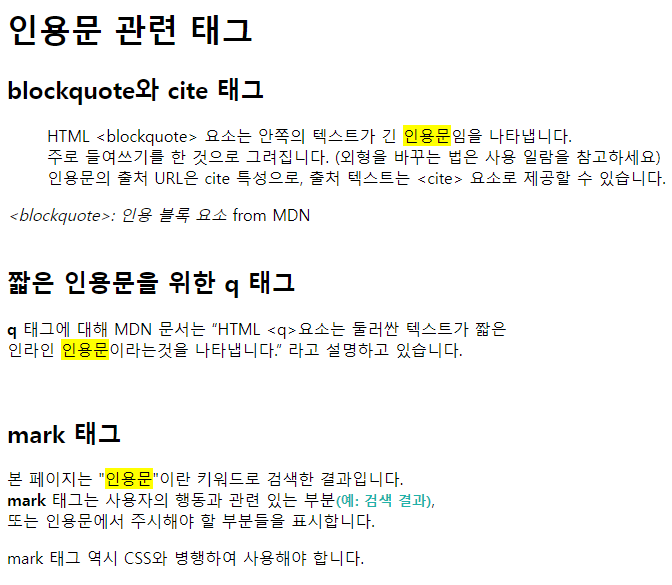
<h1>인용문 관련 태그</h1>
<h2>blockquote와 cite 태그</h2>
<blockquote cite="https://developer.mozilla.org/ko/docs/Web/HTML/Element/blockquote">
<p>
HTML <blockquote> 요소는 안쪽의 텍스트가 긴 <mark>인용문</mark>임을 나타냅니다. <br>
주로 들여쓰기를 한 것으로 그려집니다. (외형을 바꾸는 법은 사용 일람을 참고하세요) <br>
인용문의 출처 URL은 cite 특성으로, 출처 텍스트는 <cite> 요소로 제공할 수 있습니다.
</p>
</blockquote>
<cite><blockquote>: 인용 블록 요소</cite> from MDN
<br><br>
<h2>짧은 인용문을 위한 q 태그</h2>
<p>
<strong>q</strong> 태그에 대해 MDN 문서는
<q cite="https://developer.mozilla.org/ko/docs/Web/HTML/Element/q"
>HTML <q>요소는 둘러싼 텍스트가 짧은 <br> 인라인 <mark>인용문</mark>이라는것을 나타냅니다.</q>
라고 설명하고 있습니다.
</p>
<br>
<h2>mark 태그</h2>
<p>
본 페이지는 "<mark>인용문</mark>"이란 키워드로 검색한 결과입니다. <br>
<strong>mark</strong> 태그는 사용자의 행동과 관련 있는 부분<i>(예: 검색 결과)</i>, <br>
또는 인용문에서 주시해야 할 부분들을 표시합니다.
</p>
<p>
mark 태그 역시 CSS와 병행하여 사용해야 합니다.
</p>
</body>
</html>
|
cs |

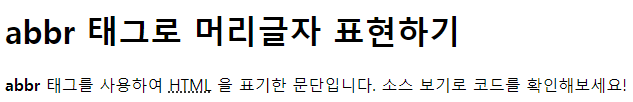
<abbr>: 준말/머릿글자 표시(title 속성으로 원래 형태 표시)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../pretty.css">
<title>HTML & CSS 01-03-03</title>
</head>
<body>
<h1>abbr 태그로 머리글자 표현하기</h1>
<p>
<strong>abbr</strong> 태그를 사용하여
<abbr title="HyperText Markup Language">HTML</abbr>
을 표기한 문단입니다. 소스 보기로 코드를 확인해보세요!
</p>
</body>
</html>
|
cs |

Theme. 나열되는 요소들
<목록을 표현하는 태그들>
| 태그 | 설명 | 비고 |
| <ul> (unordered list) | 순서가 없는 목록 | |
| <ol> (ordered list) | 순서가 있는 목록 | type, start 속성 사용 가능 |
| <li> (list) | 목록 아이템 | ul,ol 태그의 1촌 자식으로 이 태그만 가능 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../pretty.css">
<title>HTML & CSS 01-04-02</title>
</head>
<body>
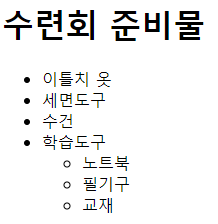
<h1>수련회 준비물</h1>
<ul>
<li>이틀치 옷</li>
<li>세면도구</li>
<li>수건</li>
<li>학습도구
<ul>
<li>노트북</li>
<li>필기구</li>
<li>교재</li>
</ul>
</li>
</ul>
</body>
</html>
|
cs |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML & CSS 01-04-03</title>
</head>
<body>
<main>
<section class="result">
<h1>계란볶음밥 만들기</h1>
<ol type="1" start="0">
<li>재료 준비
<ul>
<li>밥</li>
<li>계란</li>
<li>파</li>
<li>간장</li>
</ul>
</li>
<li>파를 기름에 볶기</li>
<li>밥 넣고 볶기</li>
<li>계란을 넣고 스크램블</li>
<li>간장을 넣고 마저 볶아 완성</li>
</ol>
</body>
</html>
|
cs |

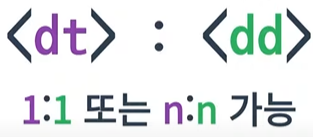
<용어의 정의 나열하기>


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-04-05</title>
</head>
<body>
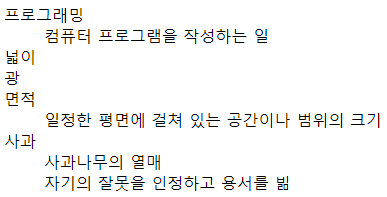
<dl>
<dt>프로그래밍</dt>
<dd>컴퓨터 프로그램을 작성하는 일</dd>
<dt>넓이</dt>
<dt>광</dt>
<dt>면적</dt>
<dd>일정한 평면에 걸쳐 있는 공간이나 범위의 크기</dd>
<dt>사과</dt>
<dd>사과나무의 열매</dd>
<dd>자기의 잘못을 인정하고 용서를 빎</dd>
</dl>
</body>
</html>
|
cs |

Theme. 이미지 넣기
먼저, 형식은 다음과 같다.
<img src="(이미지 파일 경로)" alt="(대체 텍스트)" title="(툴팁 텍스트)">
| 속성 | 설명 | 비고 |
| src | 원본파일 경로 | 절대경로 또는 상대경로 |
| alt | 대체 텍스트 | 스크린 리더, 원본파일 무효 |
| title | 툴팁 | alt의 대체제나 반복이 되어서는 안됨 |
| width | 너비 | 픽셀 단위의 정수 |
| height | 높이 | 픽셀 단위의 정수 |
절대 경로: 경로(주소 등)를 자세히 모두 적는 것
상대 경로: ./ 사용(같은 폴더에 있는 경우), ../ 사용(다른 폴더에 있는 경우)
Theme. 표 사용하기
| 태그 | 설명 | 비고 |
| <table> | 테이블 | |
| <caption> | 표 설명 또는 제목 | 선택 사항 |
| <tr> | 테이블의 행 | |
| <td> | 테이블의 데이터 셀 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://showcases.yalco.kr/html-css/01-06/table.css">
<title>HTML & CSS 01-06-02</title>
</head>
<body>
<table>
<caption>1에서 9까지의 숫자들</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
|
cs |

| 태그 | 설명 | 비고 |
| <thead> | 테이블의 헤더 부분 | <tbody>앞에 와야 함 |
| <tbody> | 테이블의 본문 | 본 내용을 담음 |
| <tfoot> | 테이블의 푸터 부분 | <tbody> 뒤에 와야 함 |
| <th> | 열 또는 행의 헤더 | scope 속성으로 row, col 중 선택 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://showcases.yalco.kr/html-css/01-06/table.css">
<title>HTML & CSS 01-06-02</title>
</head>
<body>
<table>
<caption>웹개발 공부 기록</caption>
<thead>
<tr>
<th scope="col">과목</th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">HTML</th>
<td>60분</td>
<td>60분</td>
<td>0분</td>
</tr>
<tr>
<th scope="row">CSS</th>
<td>0분</td>
<td>30분</td>
<td>60분</td>
</tr>
<tr>
<th scope="row">JS</th>
<td>0분</td>
<td>0분</td>
<td>60분</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">총 시간</th>
<td>60분</td>
<td>90분</td>
<td>120분</td>
</tr>
</tfoot>
</table>
</body>
</html>
|
cs |

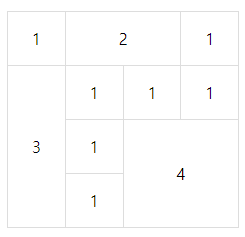
추가적으로 속성으로써,
colspan: 열 병합, rowspan: 행 병합 을 사용할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://showcases.yalco.kr/html-css/01-06/table.css">
<title>HTML & CSS 01-06-02</title>
</head>
<body>
<table>
<tr>
<td>1</td>
<td colspan="2">2</td>
<td>1</td>
</tr>
<tr>
<td rowspan="3">3</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td colspan="2" rowspan="2">4</td>
</tr>
<tr>
<td>1</td>
</tr>
</table>
</body>
</html>
|
cs |

| 태그 | 설명 | 비고 |
| <colgroup> | 표에 열을 묶어서 속성 부여 | <caption>보다 뒤, 그 외 요소보다 앞에 와야 함 |
| <col> | 열의 묶음 | span 속성으로 열 수 지정 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://showcases.yalco.kr/html-css/01-06/table.css">
<title>HTML & CSS 01-06-02</title>
</head>
<body>
<table>
<colgroup>
<col class="weekend">
<col span="5">
<col class="weekend">
</colgroup>
<thead>
<tr>
<th scope="col">일</th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
<th scope="col">토</th>
</tr>
</thead>
<tbody>
<tr>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
</tr>
<tr>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
</tr>
<tr>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
</tr>
<tr>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
<td>_</td>
</tr>
</tbody>
</table>
</body>
</html>
|
cs |

Theme. 다른 곳으로의 링크
먼저 작성된 코드를 보자
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-07-04</title>
</head>
<body>
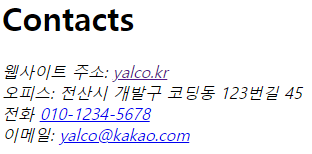
<h1>Contacts</h1>
<address>
웹사이트 주소: <a href="https://www.yalco.kr">yalco.kr</a> <br>
오피스: 전산시 개발구 코딩동 123번길 45 <br>
전화 <a href="tel:010-1234-5678">010-1234-5678</a> <br>
이메일: <a href="mailto:yalco@kakao.com">yalco@kakao.com</a>
</address>
</body>
</html>
|
cs |

하나씩 그 형식에 대해 살펴보면,
먼저, 링크를 위한 <a> 태그의 형식은 <a href="(연결할 주소)" target="(링크를 열 곳 옵션)"> 이다.
| target 속성값 | 설명 | 비고 |
| _self | 현재 창에서 열리도록 | 기본값 |
| _blank | 새 창에서 열리도록 | 텍스트나 내부 이미지의 alt 등으로의 명시 필요 |
cf)
href의 값의 앞부분에 tel: 을 사용하면 전화번호에서 바로 연결되도록 할 수 있고, mailto: 를 사용하면 이메일 링크로 넘어가진다.
<address>: 주소 및 연락처 정보를 포함
출처: 얄팍한 코딩사전 유튜브와 https://www.yalco.kr/
얄코 홈
어려운 프로그래밍 개념들을 쉽게 설명해주는 유튜브 채널 '얄팍한 코딩사전'. 영상에서 다 알려주지 못한 정보들이나 자주 묻는 질문들의 답변들, 예제 코드들을 얄코에서 확인하세요!
www.yalco.kr
'HTML, CSS' 카테고리의 다른 글
| HTML 기본 정리(2) - 사용자로부터 입력받기 (0) | 2023.01.29 |
|---|---|
| CSS 기초 (0) | 2023.01.27 |
| HTML 기초 (0) | 2023.01.26 |
| WEB - HTML & Internet (0) | 2023.01.25 |