CSS라는 언어가 도입된 이유
1. HTML이 정보에 전념할 수 있도록 HTML에서 디자인에 대한 기능을 CSS가 뺏어온 것
2. CSS를 통해 웹페이지를 디자인하는 것이 HTML을 통해 디자인하는 것보다 효율적이다.
Theme. Web page에 CSS를 삽입하는 2가지 방법(CSS 사용 형식)
1. <style> 태그의 사용(internal 방식) ---- 가장 많이 사용
2. style 속성의 사용(inline 방식)
각각에 대해 알아보자.
1. <style> 태그 사용
기존의 html 기본 태그들 중 <head>태그 안에 <style> 태그를 추가하고,
<style>태그 안에서 3가지의 선택자를 이용하여 선택자(selector)가 가리키는 대상에 대해 일정한 효과(declaration)을 주게 된다.
그 3가지 선택자는 id 선택자(#id), class 선택자(.class), 태그 선택자이다.
먼저, 아래를 살펴보자.
<style> 태그 안에 아래와 같은 코드를 작성할 수 있다.
<style>
a {
color : red;
}
</style>

selector는 선택자이다. 위 그림에서 선택자는 Web page내 모든 a 태그를 선택해주는 기능을 한다.
declaration는 선택자가 선택한 것들에 대해 줄 효과를 적는 부분이다.
id 선택자의 경우 <style> 태그 안에서
#id명 {
주고 싶은 효과
}
를 작성하고, <body> 태그 안의 본문에서는
원하는 태그 안에 id라는 속성을 입력하고 id명을 작성하면 된다.
예를들면, 아래 코드 중 <h2 id="title">대설주의보 서울, 강원, 충북까지 확대</h2>
class 선택자의 경우 <style> 태그 안에서
.class명 {
주고 싶은 효과
}
를 작성하고, <body> 태그 안의 본문에서는
원하느 태그안에 class라고 속성을 입력하고 class명을 작성하면 된다.
예를 들면, 아래 코드 중 <h3 class="content">대설주의보 서울, 강원, 충북까지 확대</h3>
이제 간단하게 코드를 작성해보면,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
p {
background-color: #00ff00;
color: rgb(255, 255, 255);
font-size: 10pt;
}
#title {
color: #ff0000;
font-size: 50%;
}
.content {
background-color: green;
color: rgb(255, 255, 0);
}
.base {
border: solid 1px;
padding: 10px;
margin: 20px
}
p.name {
color: #0000ff;
}
</style>
</head>
<body>
<!--
CSS: Cascading Style Sheet
문자의 컬러, 종류, 형태지정
배경화면컬러, 이미지, 특수처리
테두리(border) 설정
<형식>
inline: tag 안에 attribute로 기입
internal: head 태그안에 기입 -> 가장 많이 사용!
external: 외부파일을 읽어들인다
태그접근
id #
class . -> CSS, 복수 설정이 가능
name
-->
<p>행정안전부는 중부지방을 중심으로 눈이 내린 오늘(26일) 오전 11시 기준 항공기가 5편 결항되고 계량기 동파
피해가 524건 발생했다고 밝혔습니다.</p>
<p>행정안전부는 중부지방을 중심으로 눈이 내린 오늘(26일) 오전 11시 기준 항공기가 5편 결항되고 계량기 동파
피해가 524건 발생했다고 밝혔습니다.</p>
<h2 id="title">대설주의보 서울, 강원, 충북까지 확대</h2>
<h3 class="content">대설주의보 서울, 강원, 충북까지 확대</h3>
<div class="content">오늘 날씨 정말 춥습니다.</div>
<br>
<div class="base">현재 국립공원 3곳의 110개 탐방로가 통제 중이며, 항공기는 출발 편 기준 제주공항
3편, 군산공항 1편, 원주공항 1편 등 총 5편이 결항됐다. 인천과 서울에서 계량기 동파가 524건 발생했고, 경북과 경기
지역에서 수도관 동파가 16건 있었습니다.</div>
<h3 class="name">대설주의보 서울, 강원, 충북까지 확대</h3>
<p class="name">대설주의보 서울, 강원, 충북까지 확대</p>
</body>
</html>
|
cs |
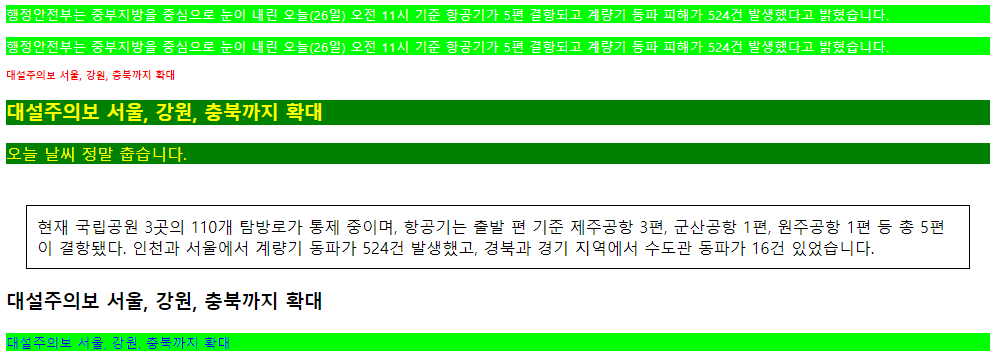
웹 브라우저에서 결과를 확인해보면,

2. style 속성의 사용(inline 방식)
아래 코드와 같이 사용할 수 있다.
<p style="background-color: #0000ff; color: #ffffff">행정안전부는 중부지방을 중심으로 눈이 내린 오늘(26일) 오전 11시 기준 항공기가 5편 결항되고 계량기 동파 피해가 524건 발생했다고 밝혔습니다.</p>
Theme. 선택자들의 특성
class 속성은 여러 개의 값이 들어올 수 있고, 띄어쓰기로 구분한다.
즉, <h1 class = "value1 value2">Hello CSS</h1> 이라고 작성할 수 있다.
이를 이용하면, 하나의 태그에는 여러 개의 속성이 들어올 수 있고, 여러 개의 선택자를 통해서 하나의 태그를 공통으로 제어할 수 있다.
id선택자의 id값은 오직 하나에 대해서만 사용해야 한다.
이런 선택자들을 사용할 때에는 그 효과가 적용되는 데에 우선 순위가 존재함을 알고 주의해야 한다.
선택자 간 영향 우선 순위는 크게 2가지로 나눠서 비교할 수 있다.
1. 동일한 선택자의 경우 가장 마지막에 위치한 선택자가 우선적으로 영향을 미친다.
예를들어, <a class = "value1 value2">CSS</a>라는 코드가 <body>태그 안에 존재하고,
<style>태그 안에서
. value1 {
color: gray;
}
. value2 {
color: red;
}
라고 적게 되면, 위 <a> 태그로 감싼 CSS라는 단어에는 red 색상이 입혀지게 될 것이다.
하지만,
. value2 {
color: red;
}
. value1 {
color: gray;
}
라고 적게 되면, 위 <a> 태그로 감싼 CSS라는 단어에는 gray 색상이 입혀지게 될 것이다.
2. 서로 다른 선택자의 경우 우선 순위
3가지 선택자들 중에 우선적으로 적용되는 선택자와 그렇지 않은 선택자가 존재하며,
id 선택자 -> class 선택자 -> 태그 선택자 순으로 우선적으로 영향을 미치게 된다.
'HTML, CSS' 카테고리의 다른 글
| HTML 기본 정리(2) - 사용자로부터 입력받기 (0) | 2023.01.29 |
|---|---|
| HTML 기본 정리(1) (0) | 2023.01.29 |
| HTML 기초 (0) | 2023.01.26 |
| WEB - HTML & Internet (0) | 2023.01.25 |