Theme.HTML 기본 구조
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
|
cs |
기본적인 구조는 위와 같다. 간단하게, <body>태그로 감싸는 부분은 본문에 해당하고, <head>태그로 감싸는 부분은 본문을 설명하는 부분이라고 설명할 수 있다. 그리고 현재 <title>태그 안에 아무 것도 써있지 않지만, chrome을 통해 html 파일을 열게 되면, 탭에 나타나는 제목을 작성할 수 있다. 또한, <!doctype html>은 관용적인 표현으로 이해하면 된다.
<meta charset = "UTF-8"> 태그는 파일을 열 때 한글이 깨지는 것을 해결할 수 있다.
Theme. 주요 태그 일부(tag)
태그들의 효과를 하나하나 나타내기 보다는 먼저 태그들의 효과를 간략하게 정리하고, 이후 종합적으로 한번에 나타내도록 한다. 태그와 그 태그의 효과만을 살펴보면,
<strong> </strong>: 진하게
<u> </u>: 밑줄긋기(underline)
<h1> ~ <h6> </h1> ~ </h6>: 제목 태그(headings)
<br>: 줄 바꾸는 태그(개행)
<p> </p>: 단락을 나타내는(구분해주는) 태그(paragraph)
<pre> </pre>: 브라우저 화면에 작성된 코드가 보이는 그대로 출력되도록 하는 태그(pre-formatted)
Theme. attribute, property
|
1
2
3
4
5
|
<h1 style="background-color: white; color: blue">Hello Html</h1>
<h2 style="color: red; background-color: yellow">Hello Html</h2>
<p style="background-color: white">문장태그입니다</p>
|
cs |
각각의 attribute, property가 어떤 의미를 가지는지는 필요한 기능이 있을 때 그때그때 찾아서 기억하도록 하자.
형식적인 측면에서 우선, 위 코드에서 attribute에 해당하는 것은 style이다.
background-color, color는 property에 해당하고,
white, blue, red, yellow는 property value 또는 value라고 한다.
즉, 형식만을 정리하면,
<tag attribute1 = "value1" attribute2 = "value2"> ... </tag>
또는
<tag attribute = "property1 : value1"; property2 : value2"></태그명>
로 나타낼 수 있다.
만약, <img> 태그를 사용한다고 하면,
<img src = "image.jpg" width = "100%">등과 같이 작성하여 이미지를 삽입할 수 있다.
Theme. tag 안의 tag
tag안에 다른 tag를 사용하는 것도 당연히 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<h1>Hello html</h1>
<p>단락</p>
<p>단락 <b>태그</b></p> <!-- b는 bold 태그(진하게) -->
<p>단락 <strong>태그</strong></p>
<p>단락 <i>태그</i></p> <!-- 글자 기울이기 -->
<!-- 글자 위치를 아래쪽, 위쪽에 놓는 태그 -->
<p>단락 <sub>태그</sub></p>
<p>단락 <sup>태그</sup></p>
<p>단락 <br>태그</p>
|
cs |
Theme. <div>와 <span> tag
<div>와 <span> 태그는 한마디로 "무색무취"와 같은 태그이다. 즉, 태그 자체만으로는 의미가 없으나 그 태그로 object를 묶어준다면, 그 때부터는 의미가 존재한다. 아니 매우 유용한 태그가 된다.
두 태그의 차이점을 2가지 정도 말하자면,
1. <div>는 block level element이다. 즉, 화면 전체를 차지한다. 하지만, <span>은 inline element이다.
2. <div>는 줄 바꿈(개행)효과가 있으나, <span>은 그렇지 않다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
Hello div(div는 개행있음)
<div>Hello div</div>
<div>Hello div</div>
<br>
Hello span(span은 개행없음)
<span>Hello span</span>
<span>Hello span</span>
<br>
<div align="center">
<font size="6">Hello div</font>
<h3>I can do it</h3>
</div>
<div style="border: solid; border-color: blue; margin-left: 20px; padding-left: 50px; background-color: blue; color:white">
<h3>국내 자본시장의 고질적인 문제로 꼽히는 '코리아 디스카운트'를 해소하기 위해 금융당국이 외국인 투자자의 투자 문턱을 낮춘다.</h3>
<p>자본시장에서 30년 넘게 이어져 온 외국인 투자자 등록제가 연내 사라지고, 내년부터는 자산이 10조원 이상인 상장법인의 경우 영문공시도 해야 한다.</p>
코리아 디스카운트란 한국 기업이 비슷한 골격의 외국 기업보다 주가 측면에서 유독 낮은 평가를 받는 현상을 가리키는 말이다.<br><br>
</div>
<div align="center">
span은 개행 없음
<span>span one</span>
<span>span one</span>
</div>
|
cs |
둘의 차이를 아주 간단하게 살펴보면,

Theme. <a>
HTML이 WEB, Internet과 긴밀한 관련이 있는 만큼, 가장 중요한 태그 중 하나가 <a>이다.
<a>의 효과는 Link!이다. a는 anchor의 앞 글자를 따서 붙인 것이고, "정보의 바다에 정박한다!"라고 이해할 수 있다.
또한 <a>태그와 항상 함께 다닌다고 무방할 정도로 함께하는 attribute인 "href"가 있는데,
hypertext(링크)의 h와 reference(참조)의 ref를 따서 href라고 이름지은 것이다.
기본적인 형식은 <a href = "주소">링크 걸고 싶은 문장 등</a>이다.
좀더 부가적인 기능을 더해본다면,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="http://www.naver.com">Naver로 이동</a>
<br>
<a href="index2.html">index2.html로 이동</a>
<br>
<a href="http://localhost:9000/sample1/index3.html">sample1의
index3.html</a>
<br>
<a href="index1.html" target="_self">index1.html로 이동(현재탭에서 열어라.
_self가 default 값)</a>
<br>
<a href="index1.html" target="_blank">index1.html로 이동(새로운 탭에서 열어라)</a>
<br>
<a href="index1.html" target="_blank" title="hello">
index1.html로 이동(새로운 탭에서 열어라) 그리고 은 hello이다.
</a>
<br>
</body>
</html>
|
cs |
Theme. 부모와 자식 태그 관계
부모와 자식 태그 관계를 살펴보기 위해 <ul>, <ol>, <li> 태그를 함께 설명한다.
<ol> : ordered list, <li>에순차적으로 번호를 매겨준다.
<ul> : unordered list
<li> : list
이다. 일반적으로 아래와 같이 사용하는데,
이때, <ul>과 <li>의 관계, <ol>과 <li>의 관계가 부모 자식 태그 관계이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
list: 목록
ul: unordered(순서 없는) list
ol: ordered(순서 있는) list
-->
<ul>
<li>coffee</li>
<li>tea</li>
<li>soda</li>
</ul>
<ul style="list-style-type: disc">
<li>coffee</li>
<li>tea</li>
<li>soda</li>
</ul>
<ul style="list-style-type: square">
<li>coffee</li>
<li>tea</li>
<li>soda</li>
</ul>
<ul style="list-style-type: circle">
<li>coffee</li>
<li>tea</li>
<li>soda</li>
</ul>
<ul style="list-style-type: none">
<li>coffee</li>
<li>tea</li>
<li>soda</li>
</ul>
<ol>
<li>커피</li>
<li>티</li>
<li>음료수</li>
</ol>
<ol type="1">
<li>커피</li>
<li>티</li>
<li>음료수</li>
</ol>
<ol start="1">
<li>커피</li>
<li>티</li>
<li>음료수</li>
</ol>
<ol start="10">
<li>커피</li>
<li>티</li>
<li>음료수</li>
</ol>
<ol type="A">
<li>커피</li>
<li>티</li>
<li>음료수</li>
</ol>
<ol type="I">
<li>커피</li>
<li>티</li>
<li>음료수</li>
<li>커피</li>
<li>티</li>
<li>음료수</li>
<li>커피</li>
<li>티</li>
<li>음료수</li>
</ol>
<ul>
<li>커피
<ol type="1">
<li>블랙</li>
<li>밀크</li>
</ol>
</li>
<li>티</li>
<li>음료수
<ol type="A">
<li>콜라</li>
<li>사이다</li>
</ol>
</li>
</ul>
</body>
</html>
|
cs |
Theme. <table> tag
table을 만들기 위해서 아래와 같이 작성할 수 있다.
<table>
<thead> --- 생략이 가능
<tr> --- 하나의 row
<th>
레이블 명
<td>
값들
<tbody> --- 생략이 가능
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
Table: column(열), row(행)
<table>
<thead> --- 생략이 가능
<tr>
<th>
<td>
<tbody> --- 생략이 가능
-->
<table>
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
</tr>
<thead>
<tbody>
<tr>
<td>1</td>
<td>홍길동</td>
<td>24</td>
</tr>
</tbody>
</table>
<br><br>
<table>
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td>1</td>
<td>홍길동</td>
<td>24</td>
</tr>
</table>
<br><br>
<div align="center">
<table border="1">
<col width="50"><col width="200"><col width="100">
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td align="center">1</td>
<td>홍길동</td>
<td>24</td>
</tr>
<tr>
<td align="center">2</td>
<td>성춘향</td>
<td>16</td>
</tr>
</table>
</div>
<br><br>
<table border="1">
<caption>주소록</caption>
<col width="50"><col width="200"><col width="100">
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
<th colspan="2">전화번호</th>
<!-- <th>전화번호</th> -->
</tr>
<tr>
<td align="center">1</td>
<td>홍길동</td>
<td>24</td>
<td>123-4567</td>
<td>010-1111-2222</td>
</tr>
<tr>
<td align="center">2</td>
<td>성춘향</td>
<td>16</td>
<td>235-9876</td>
<td>010-3333-4444</td>
</tr>
</table>
<br><br>
<table border="1">
<tr>
<th>번호</th>
<td align="center">1</td>
</tr>
<tr>
<th>이름</th>
<td>홍길동</td>
</tr>
<tr>
<th rowspan="2">전화번호</th>
<td>123-4567</td>
</tr>
<tr>
<!-- <th>전화번호</th> -->
<td>010-1234-5678</td>
</tr>
</table>
</body>
</html>
|
cs |
결과는,

Theme. <input>과 <form>
위 태그를 설명하면서, 다른 태그들도 함께 알아보자.
아래 두 코드와 결과를 확인해보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
link: 목적 -> 이동
-->
<!--
form: link의 목적
JavaScript에서 접근하기 용이하다
값을 전달할 시에 사용되는 attribute
id: 현재 페이지에서 하나만 인식. JavaScript에서 접근할 목적이 있다.
class: JavaScript에서 접근할 목적. CSS에서 주로 사용된다.
name: (link시) 값을 전달할 목적
-->
<form action="NewFile.jsp">
<input type="hidden" name="mynum" value="336">
아이디:<input type="text" name="id" placeholder="아이디입력"><br>
패스워드:<input type="password" name="pwd"placeholder="패스워드입력"><br>
<input type="submit" value="이동">
<input type="reset" value="초기화">
</form>
<br><br>
<input type="text" placeholder="이름입력">
<br><br>
<input type="button" value="버튼이름">
<br><br>
<input type="date">
<br><br>
<input type="range" max="10" min="0">
<br><br>
<input type="search" placeholder="검색어">
<br><br>
<input type="color" value="#0000ff">
<br><br>
</body>
</html>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String id = request.getParameter("id");
String password = request.getParameter("pwd");
System.out.println("id: " + id);
System.out.println("password: " + password);
String mynum = request.getParameter("mynum");
System.out.println("mynum: " + mynum);
%>
|
cs |
html로 작성된 파일을 브라우저에서 열고, <input> 태그를 통해 정보를 입력하면, jsp 파일에 전달된다.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
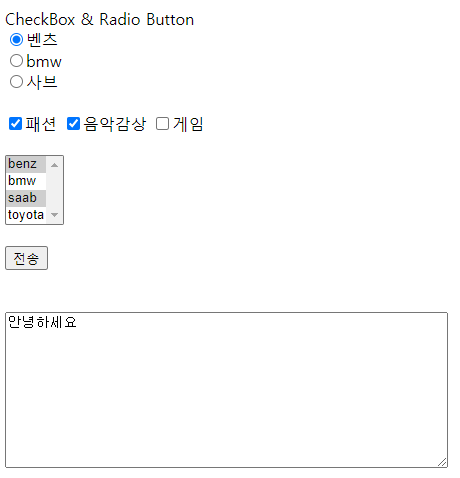
CheckBox & Radio Button<br>
<!--
CheckBox: 독립적. on/off. 취미, 관심대상
Radio Button: 세트로 구성
select
-->
<form action="NewFile1.jsp">
<input type="radio" name="car" value="benz" checked="checked">벤츠<br>
<input type="radio" name="car" value="bmw">bmw<br>
<input type="radio" name="car" value="saab">사브<br>
<br>
<input type = "checkbox" name="hobby" value="패션">패션
<input type = "checkbox" name="hobby" value="음악감상">음악감상
<input type = "checkbox" name="hobby" value="게임">게임
<br><br>
<select name="sCar" multiple="multiple">
<option value="벤츠" selected="selected">benz</option>
<option value="비엠더블유">bmw</option>
<option value="사브">saab</option>
<option value="토요타">toyota</option>
</select>
<br><br>
<input type="submit" value="전송">
</form>
<br><br>
<textarea rows="10" cols="60" placeholder="자기소개글 작성"></textarea>
</body>
</html>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String car = request.getParameter("car");
System.out.println("자동차: " + car);
String[] hobby = request.getParameterValues("hobby");
if (hobby != null) {
for (String s : hobby) {
System.out.println(s);
}
}
String[] carArr = request.getParameterValues("sCar");
for (String s : carArr) {
System.out.println(s);
}
%>
|
cs |
임의로 값을 입력한 결과는,


끝.
'HTML, CSS' 카테고리의 다른 글
| HTML 기본 정리(2) - 사용자로부터 입력받기 (0) | 2023.01.29 |
|---|---|
| HTML 기본 정리(1) (0) | 2023.01.29 |
| CSS 기초 (0) | 2023.01.27 |
| WEB - HTML & Internet (0) | 2023.01.25 |