HTML, CSS
HTML 기본 정리(2) - 사용자로부터 입력받기
성장코딩
2023. 1. 29. 23:31

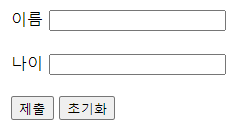
위와 같은 결과를 만들어보자. 사용된 주요 태그와 속성은 다음과 같다.
| 태그 | 설명 | 비고 |
| <form> | 정보를 제출하기 위한 태그들을 포함 | autocomplete 속성: 자동완성 여부(기본: on) |
| <input> | 입력을 받는 요소 | type 속성을 통해 다양화 |
| <label> | input 요소마다의 라벨 | for 속성값을 id와 연결. 인풋의 클릭 영역 확장 |
| <button> | 버튼 | type 속성에 submit(제출), reset(초기화), button(기본 동작 없음) |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
<form></form>
<label for="name">이름</label>
<input id="name" name="my-name" type="text">
<br><br>
<label for="age">나이</label>
<input id="age" name="my-age" type="number">
<br><br>
<button type="submit">제출</button>
<button type="reset">초기화</button>
</form>
</body>
</html>
|
cs |
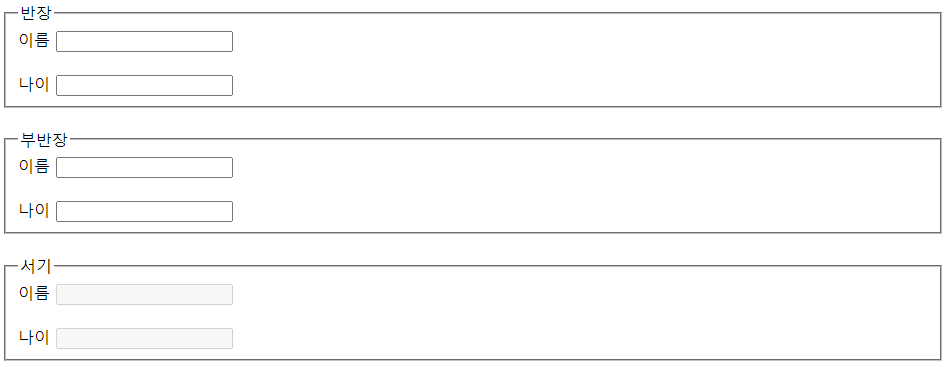
<form 안의 요소들을 그룹으로 묶기>
| 태그 | 설명 | 비고 |
| <fieldset> | 폼 태그 내 입력요소와 라벨들을 그룹화 | disabled 속성: 포함된 입력요소 비활성화 |
| <legend> | 필드셋 요소의 제목 또는 설명 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
<form>
<fieldset>
<legend>반장</legend>
<label for="name">이름</label>
<input id="name_1" name="name_1" type="text">
<br><br>
<label for="age">나이</label>
<input id="age_1" name="age_1" type="number">
</fieldset>
<br>
<fieldset>
<legend>부반장</legend>
<label for="name">이름</label>
<input id="name_2" name="name_2" type="text">
<br><br>
<label for="age">나이</label>
<input id="age_2" name="age_2" type="number">
</fieldset>
<br>
<fieldset form="classForm" disabled>
<legend>서기</legend>
<label for="name">이름</label>
<input id="name_3" name="name_3" type="text">
<br><br>
<label for="age">나이</label>
<input id="age_3" name="age_3" type="number">
</fieldset>
</form>
</body>
</html>
|
cs |

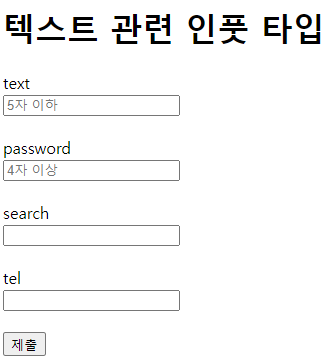
Theme. 텍스트 관련 인풋 타입

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
<h1>텍스트 관련 인풋 타입</h1>
<form action="#">
<label for="txtIp">text</label> <br>
<input
id="txtIp"
type="text"
placeholder="5자 이하"
maxlength="5"
>
<br><br>
<label for="pwdIp">password</label> <br>
<input
id="pwdIp"
type="password"
placeholder="4자 이상"
minlength="4"
>
<br><br>
<label for="srchIp">search</label> <br>
<input id="srchIp" type="search">
<br><br>
<label for="tlIp">tel</label> <br>
<input id="tlIp" type="tel">
<br><br>
<button type="submit">제출</button>
</form>
</body>
</html>
|
cs |
< 텍스트 관련 인풋 속성들 >
| 속성 | 설명 | 비고 |
| placeholder | 빈 칸에 보이는 안내문 | |
| maxlength | 최대 길이 | |
| minlength | 최소 길이 | 위반 시 submit이 거부 됨 |
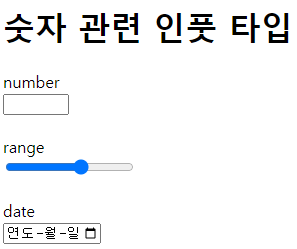
Theme. 숫자 관련 인풋 타입

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
<h1>숫자 관련 인풋 타입</h1>
<form action="#">
<label for="numIp">number</label> <br>
<input
id="numIp"
type="number"
min="0"
max="10"
>
<br><br>
<label for="rgIp">range</label> <br>
<input
id="rgIp"
type="range"
min="0"
max="100"
step="20"
>
<br><br>
<label for="dtIp">date</label> <br>
<input
id="dtIp"
type="date"
min="2020-01-01"
max="2030-12-31"
>
<br><br>
</form>
</body>
</html>
|
cs |
< 숫자 관련 인풋 속성들 >
| 속성 | 설명 | 비고 |
| min | 최솟값 | date 등 타입마다 형식 다름 |
| max | 최댓값 | date 등 타입마다 형식 다름 |
| step | 간격 |
Theme. 체크 관련 인풋 타입

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
<h1>체크 관련 인풋 타입</h1>
<form action="#">
<h2>checkbox</h2>
<input
id="cbIp"
type="checkbox"
checked
>
<label for="cbIp">유기농</label> <br>
<h2>radio</h2>
<input
type="radio"
name="fruit"
id="f_apple"
value="apple"
checked
>
<label for="f_apple">사과</label>
<input
type="radio"
name="fruit"
id="f_grape"
value="grape"
>
<label for="f_grape">포도</label>
<input
type="radio"
name="fruit"
id="f_orange"
value="orange"
>
<label for="f_orange">오렌지</label>
<br>
<input
type="radio"
name="vege"
id="v_carrot"
value="carrot"
checked
>
<label for="v_carrot">당근</label>
<input
type="radio"
name="vege"
id="v_tomato"
value="tomato"
>
<label for="v_tomato">토마토</label>
<input
type="radio"
name="vege"
id="v_eggplant"
value="eggplant"
>
<label for="v_eggplant">가지</label>
</form>
</body>
</html>
|
cs |
< 체크 관련 인풋 속성들 >
| 속성 | 타입 | 설명 |
| checked | 체크박스 & 라디오 | 체크됨 여 |
| name | 라디오(다른 타입들에서도 사용된다) | 옵션들의 그룹으로 사용됨 |
| value | 라디오(다른 타입들에서도 사용된다) | 각 옵션마다 실제로 넘겨질 값 |
Theme. 기타 인풋 타입

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
<h1>기타 인풋 타입</h1>
<form action="#">
<label for="fileIp">file</label> <br>
<input
id="fileIp"
type="file"
accept="image/png, image/jpeg"
multiple
>
<br><br>
<label for="hdnIp">hidden</label> <br>
<input
id="hdnIp"
type="hidden"
>
</form>
<br><hr><br>
<form action="#">
<label for="emlIp">email</label> <br>
<input
id="emlIp"
type="email"
>
<br><br>
<button type="submit">제출</button>
</form>
</body>
</html>
|
cs |
< 파일 인풋 속성들 >
| 속성 | 설명 |
| accept | 받아들일 수 있는 파일 형식 |
| multiple | 여러 파일 업로드 가능 여부 |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
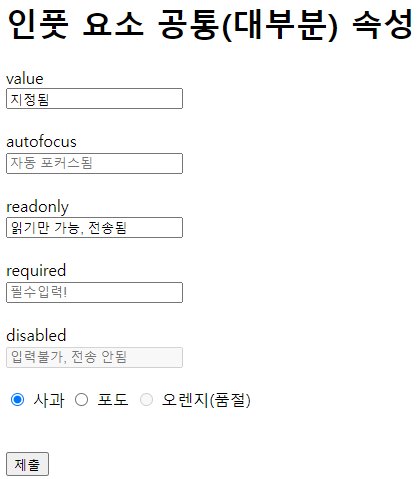
<h1>인풋 요소 공통(대부분) 속성</h1>
<form action="#">
<label for="valIp">value</label> <br>
<input
id="valIp"
type="text"
value="지정됨"
>
<br><br>
<label for="afIp">autofocus</label> <br>
<input
id="afIp"
type="text"
placeholder="자동 포커스됨"
autofocus
>
<br><br>
<label for="roIp">readonly</label> <br>
<input
id="roIp"
type="text"
value="읽기만 가능, 전송됨"
readonly
>
<br><br>
<label for="rqIp">required</label> <br>
<input
id="rqIp"
type="text"
placeholder="필수입력!"
required
>
<br><br>
<label for="daIp">disabled</label> <br>
<input
id="daIp"
type="text"
placeholder="입력불가, 전송 안됨"
disabled
>
<br><br>
<input
type="radio"
name="fruit"
id="f_apple"
value="apple"
checked
>
<label for="f_apple">사과</label>
<input
type="radio"
name="fruit"
id="f_grape"
value="grape"
>
<label for="f_grape">포도</label>
<input
type="radio"
name="fruit"
id="f_orange"
value="orange"
disabled
>
<label for="f_orange">오렌지(품절)</label>
<br>
<br><br>
<button type="submit">제출</button>
</form>
</body>
</html>
|
cs |
Theme.textarea 태그

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
<h1>textarea 태그</h1>
<label for="message">메시지를 입력하세요.</label> <br>
<textarea id="message" cols="64" rows="5"></textarea>
</body>
</html>
|
cs |
< textarea 전용 속성들 >
| 속성 | 설명 | 비고 |
| cols | 글자수 단위의 너비 | 기본값 20 |
| rows | 표시되는 줄 수 |
cf) <textarea>는 기본값을 value 속성이 아닌 컨텐츠로 입력
Theme. 옵션들을 사용하는 태그

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML & CSS 01-08-01</title>
</head>
<body>
<h1>옵션들을 사용하는 태그</h1>
<h2>select, option 태그</h2>
<label for="lang">언어</label> <br>
<select id="lang">
<option value="">-- 언어 선택 --</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">자바스크립트</option>
<option value="ts">타입스크립트</option>
</select>
<br><br>
<h2>optgroup 태그</h2>
<label for="shopping">쇼핑 목록</label> <br>
<select id="shopping">
<optgroup label="과일">
<option value="f_apl">사과</option>
<option value="f_grp">포도</option>
<option value="f_org">오렌지</option>
</optgroup>
<optgroup label="채소">
<option value="v_crt">당근</option>
<option value="v_tmt">토마토</option>
<option value="v_ept">가지</option>
</optgroup>
<optgroup label="육류">
<option value="m_bef">소고기</option>
<option value="m_prk">돼지고기</option>
<option value="m_ckn">닭고기</option>
</optgroup>
</select>
<br><br>
<h2>datalist 태그</h2>
<label for="job">현재 직업</label> <br>
<input id="job" list="jobs">
<datalist id="jobs">
<option value="학생">
<option value="디자이너">
<option value="퍼블리셔">
<option value="개발자">
</datalist>
</body>
</html>
|
cs |
출처: 얄팍한 코딩사전 유튜브 및 https://www.yalco.kr/
얄코 홈
어려운 프로그래밍 개념들을 쉽게 설명해주는 유튜브 채널 '얄팍한 코딩사전'. 영상에서 다 알려주지 못한 정보들이나 자주 묻는 질문들의 답변들, 예제 코드들을 얄코에서 확인하세요!
www.yalco.kr